A key part of the product design process is wireframing, as it shows the basic elements of the page. Although these elements are not interactive and will not show much detail to the user, wireframing has a very clear goal. He should create a presentation of the final design while guiding the other participants in the project.
Also, other members like developers, visual designers, content creators and others should communicate with each other during the process and spend a lot of time on creative thinking. We can say that wireframing is similar to an architect’s drawing. In order to do your job well, you need to master wireframing basics.
Contents
1. How can I use wireframes?

This powerful tool can be used for the purpose of creating a website structure, which means working on navigation and information structure. It is also used to create layouts, page hierarchies, and position elements on the screen. Thanks to the great features, you have enough space to find an idea that will fit perfectly with the existing design. In this way, you will describe how the product works and how people can use it. Because of all these and many other possibilities, wireframe is an indispensable tool and is used in various situations.
Do not forget about the importance of visual design which is very important, because it is the only way to attract a lot of visitors. However, it is preferable to use short and precise notes during the process so that the teams can easily read them. Do your best to leave them adequate information, that is, a precisely presented point of what you have sketched. After giving them insight into the essence of the idea, ask your colleagues for their opinion. It is important to encourage feedback, because there is always room for improvement.
2. What is a wireframe?
As we mentioned before, there is a lot of similarity between wireframe and architectural draft. In this case, the wireframe is the concept. This is an opportunity to communicate your idea to your team, clients or clients. It’s a great way to explain your product and exactly what you make. In this way, you will very easily test the usability. Sometimes a rough sketch is enough to help you understand what you need, but generally you will find a wireframe more useful. It contains much more detail which means you will have a clearer picture of your idea.
Of course, it all depends on the type of project and the stage you are currently in. There’s no need to aim for a higher level of detail if you don’t need to. Therefore, keep in mind a few useful tips. Keep things simple. They knew that wireframing implies speed and simplicity. It doesn’t have to be perfect, and neither do its elements. It is also important to use a grid, as well as short and precise notes.
3. When should I use low fidelity wireframes?

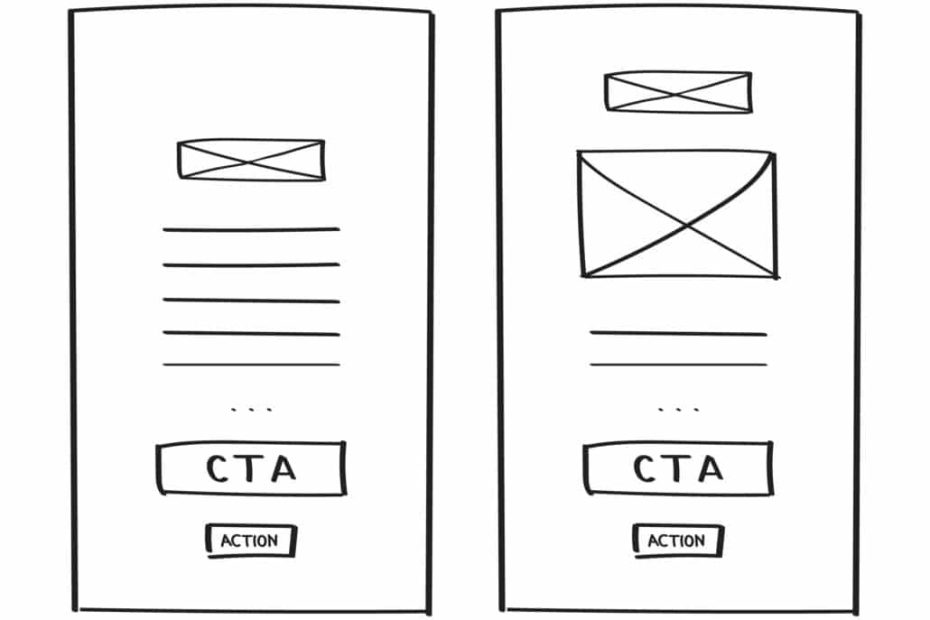
Low fidelity wireframes provide you with basic elements. This is the first stage of wireframing. It will only give you an idea of the layout of the elements and their relationship after you have done adequate research on the user and assessed their priorities. The main goal is to define the hierarchy through the arrangement of basic forms. For example, stylistic details are left out, because the most important thing is to establish the structure of the page.
This type of sketch can be done by hand and takes very little time. A low value is used when you are just starting a new design, want to make a large number of simple designs, or don’t have enough time. In such situations, you will only need a few sketches like this to flesh out the concept and get feedback before you start working on a more detailed design. This includes discussions about visual appearance. If you want to go more in-depth, you can find useful info at zenflowchart.com on low fidelity wireframe.
4. When should I use mid-fidelity wireframes?
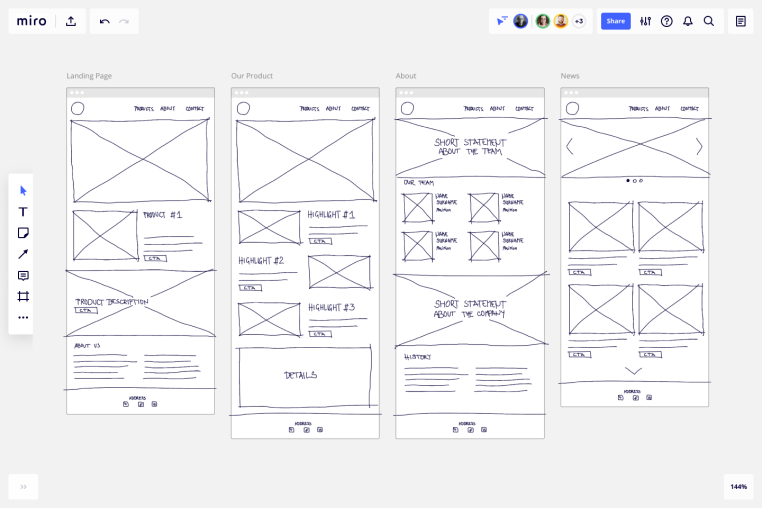
Here the focus is on use and design, as well as any details that were not included in the previous level. For example, you can now add copy, UI elements, text hierarchy, etc. So, mid-fidelity wireframe is used when you want to closely represent the final product. In that case, the business is based on digital production only. We can say that this is a step forward compared to low fidelity because it contains correct spacing, headings, buttons and many other details. They are often displayed in a sequence that represents the flow of the page.
In order to achieve accuracy and precision, special framing tools are used. It’s a great idea when you need a more functional prototype. Also pay attention to time and budget, because the choice depends on them.
5. When to use high-fidelity wireframes?

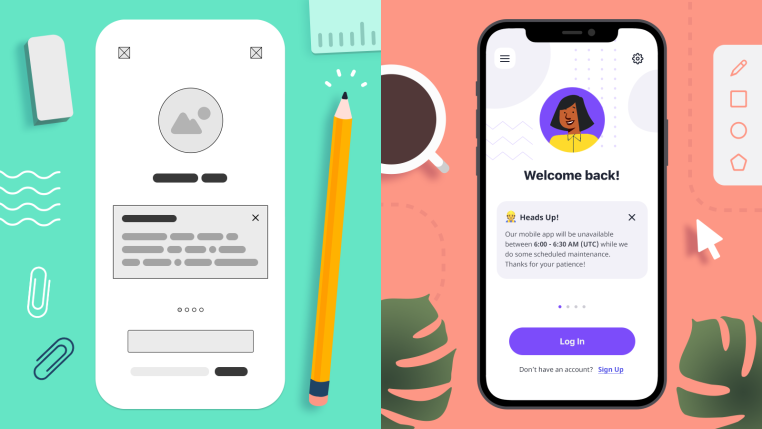
Finally, you’ll use high-fidelity wireframes when you want to focus on usability and design. This level contains typography, colors, images, etc. Therefore, the whole process takes considerably longer than low and medium values, which means that it is necessary to use more resources to complete it. It is recommended to use this type when you want to achieve the high level of detail required for wireframes. You usually need a digital tool for this, and it’s a good idea when you’re close to finishing the design process. It is also used when you want to include user interactions, have a budget and time, are working on a personal project, etc.
However, you shouldn’t use these wireframes if you don’t know what your design should look like. We have to mention that the changes to these wireframes should be small, and the focus is on functionality. This is how you test complex interactions, because the details will allow you to make a good assessment of the user interface elements. It is an opportunity to see all the strengths and weaknesses. These things shouldn’t be a problem for you if you have a big enough budget.
Conclusion:
Now you probably have a clearer idea of what wireframing is and how it is used. Basically, it is not difficult to create it. However, you need some experience to make the most of it for your goals. If you feel that you are not up to the task, it is best to seek professional help in the field of UX design.